かなりマニアックな話題になりますが、Grasshopperのプラグインkangarooがリニューアルされました。
前回よりシンプルになった分、今までのものに慣れているとちょっとわかるまでに時間がかかりそうですね。
こういったことに素早く反応して対応するのも、デジタルジュエラーの務めです。
ライノ上でメッシュの頂点を直接動かしてシュミレーションをするというコンポーネントがあるのですが、
普通にインストールしても動きません(たぶんそのうち動くように改善されると思いますが)。
解決策を探すのに手間取っている方もいらっしゃるようなので一応備忘録もかねて書いておきます。
ライノコマンド上で
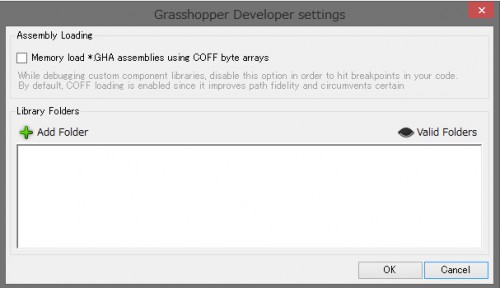
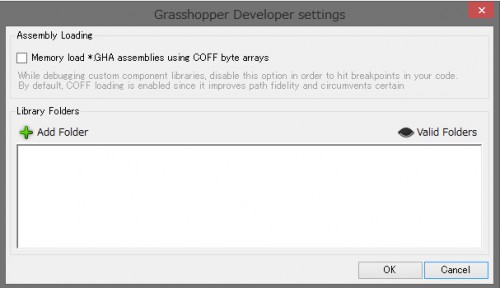
GrasshopperDeveloperSettings
と入力。以下の写真の様なダイアログが出てくるのでこのチェックを外してOKをしたら再起動。
これで動くようになりますよ!!
*特に問題は起こらないと思いますが、あくまで自己責任で・・・
今回のカンガルーのグラブは感動しますよ!!!
 コレのチェックを外すと動くようです。
コレのチェックを外すと動くようです。
今日はFab CafeでGrasshopperのイベントに参加してきました。
RhinocerosのプラグインのGrasshopperのプラグインのKangarooの勉強会です。
夜のイベントなのでまったりお酒でも飲みながら参加しようと思ったのですが、
帰ってからやることが残っていたのでラテで我慢・・・
kangarooやPythonの理解がさらに深まりました。
更なるデジタルジュエラーの高みへまた一歩!!
よき夜でした。
 デジタルジュエラーの高みを目指し勉強中
デジタルジュエラーの高みを目指し勉強中
 土曜日の中野は人がすごかったです。
土曜日の中野は人がすごかったです。
今日は中野のTokyoMakerさんで行われたGrasshopperの勉強会に参加してきました。Grasshopperを使っているという人に会うのはレアなのでそれだけでもうれしいのですが、色々と楽しい意見交換などもできたので本当に参加してよかったと思える勉強会でした。本日の講師のUTBさんの話もとても分かりやすく、良い勉強会に参加させてもらえたと非常に感動しております。
GrasshopperはVoronoiシリーズなどで使っているとても面白いライノセラスのプラグインです。
今日の勉強会でさらなる創作意欲がわいてきました。
皆様により面白い商品を提供できるように頑張ります!!
 TOKYO MAKERさんには3Dプリンターがいっぱいです。
TOKYO MAKERさんには3Dプリンターがいっぱいです。
今日声で作るジュエリー「Voice」の新しいデザインを考えていたのですが、その時に意外なことに気が付きました。
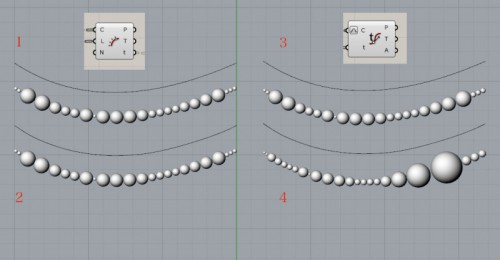
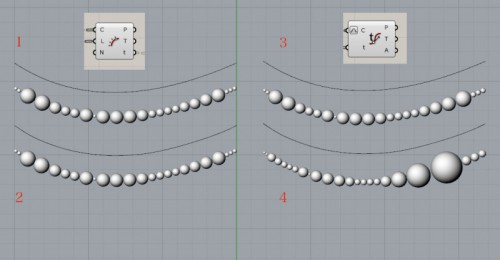
下の写真を見てください。
1から4までほぼ同じ線(1と3、2と4は同じ線)上に同じパラメーターを使って球が配置してあります。
1と3のカーブは制御点3のカーブ、2と4のカーブは制御点6でかなり偏りを持たせつつ1と3とほぼ同じ線にしたカーブです。
1と2は全く同じ大きさの比率で球が配置していますが、3は若干、4に至ってはかなり違う球の大きさの比率になっています。この違いは線を分割するのに長さの比率(evaluate length)を使うかパラメーター(evaluate curve)を使うかの違いから来ています。
 線の分割の仕方による違い
線の分割の仕方による違い
このことから言えることはEvaluate Curveのパラメーターはカーブに均等に配置されているとは限らないということです。今までEvaluate Curveにパラメーター0.5を与えて線の中心点を取っていたのですが、どうもこの方法だと正しくない場合があるということが判明しました。
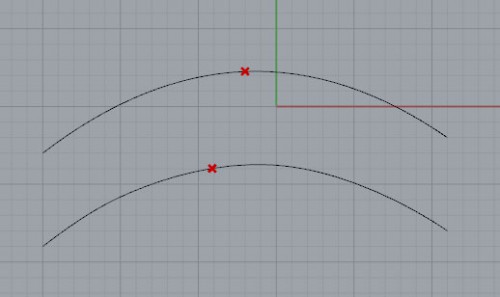
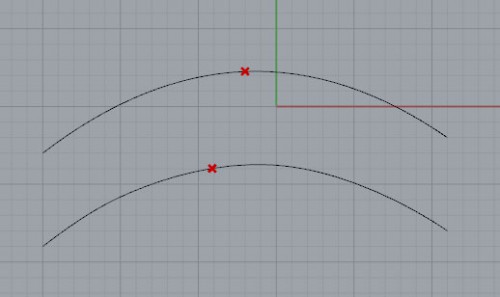
下の写真がその例です(ほぼ同じ線でEvaluate Curveにパラメーター0.5を与えた場合)
こういう細かいことは思い込みから意外と気が付かないことが多いので気を付けないといけないですね。
 線の中心点を出したはずなのですが、違った結果が・・・
線の中心点を出したはずなのですが、違った結果が・・・
季節はもうすっかり秋めいてきましたね。
今日は簡単な備忘録も兼てライノセラスのプラグイン「グラスホッパー」についての内容です。
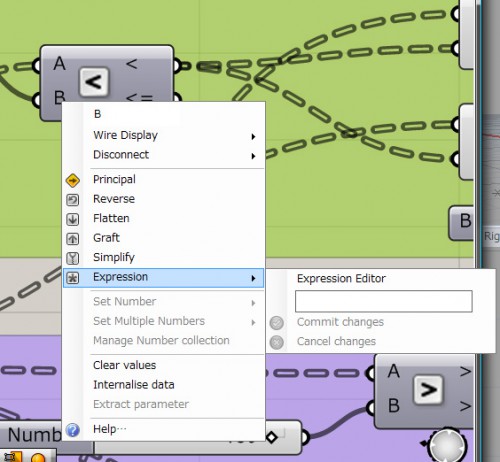
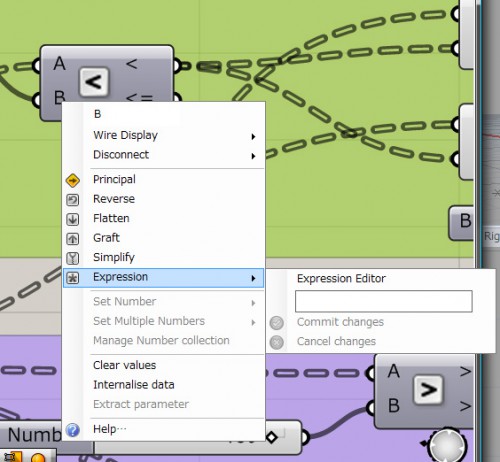
グラスホッパーのexpressionで下の写真の場合だと今までは-Bとか0.1*Bとか記入していたのですが、
いつのころからか同じようにやってもエラーになってしまい、どうしたもんかなーと思いつつ別の方法で何とかなるので放置しておいたのですが、今日ちょっと調べてみたら理由がわかりました。
どうやら、アップデートしたときに数値をxと記入するように仕様が変わっていたようです。
なんで今まで作ったファイルは動くのに、新しく作るとエラーになるんだろうと思っていたのですが、古いファイルは開いたときに自動で変わるようになっていたみたいです。
うーん、なんて単純な。
グラスホッパーは無料のプラグインなのでバグがあったり、こういった急な変更があるのでちょっと困るんですが、やはり便利なので手放せません。
これからもガンガン使い倒して、いいデザインを生み出していきます。
 いきなり仕様が変わりびっくりです。
いきなり仕様が変わりびっくりです。
uni-t Design(ユニットデザイン)のデザイナーが発信する オフィシャルブログです。